
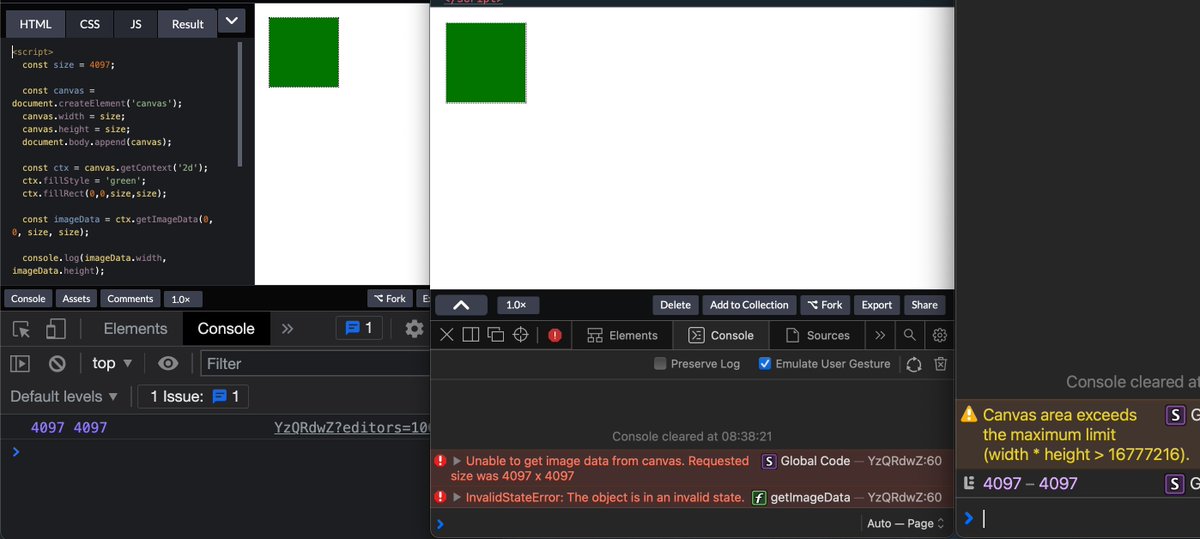
Rik Schennink on Twitter: "In other news. Safari 15 has a canvas memory limit of 4096 × 4096 pixels where Safari 14 could deal with resolutions up to 16384 x 16384. What a mess." / Twitter

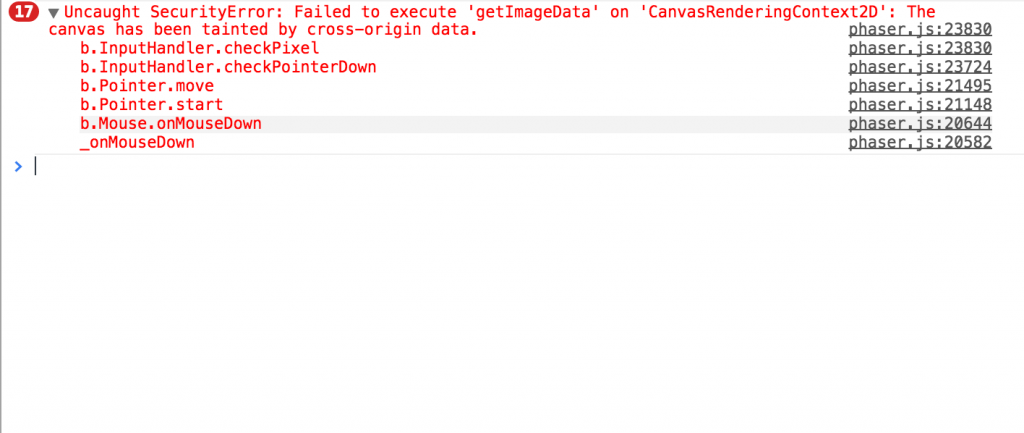
javascript memory leak with HTML5 Canvas getImageData in Chrome browser for mac OSX - Stack Overflow

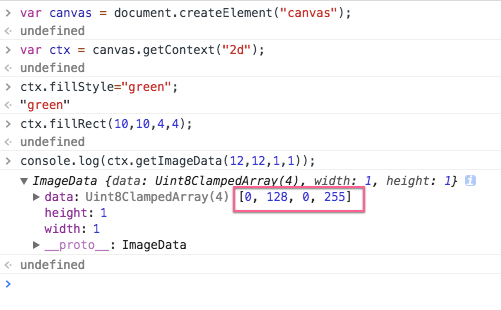
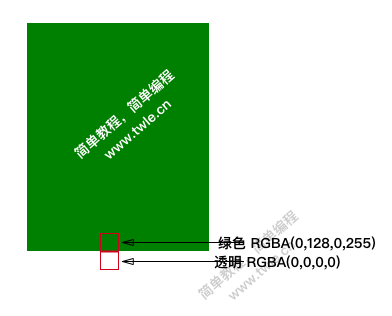
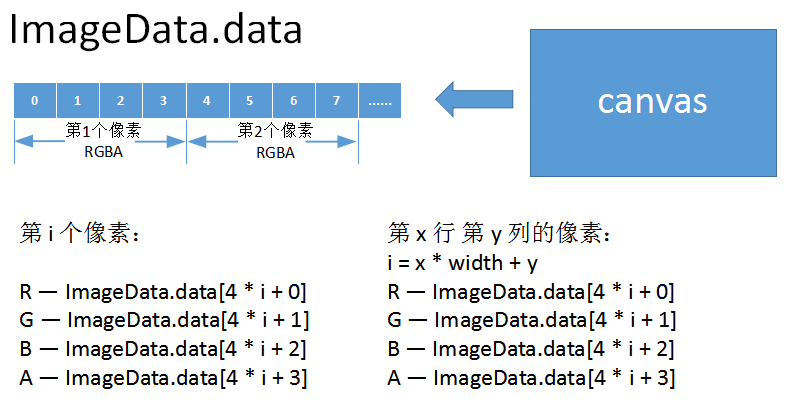
javascript - Getting colour of a pixel from Canvas using getImageData giving the wrong colour - Stack Overflow